Как вы уже знаете, новый объект создается просто:
var shinyAndNew = new Object();Этот чистый новый объект не представляет интереса, до тех пор, пока мы не начнем добавлять к нему некоторые свойства.
Объекты JS могут содержать данные и обладать методами. Но в отличие от других ЯП эти элементы в объекте заранее не объявлены, мы создаём их динамически, по мере необходимости.
var ride = new Object();
ride.make = ‘Yamaha’;
ride.model = ‘V-Star Silverado’
ride.year = 2005;
ride.purchased = new Date(2005,3,15);Мы создаём новый экземпляр Object и присваиваем его переменной ride. Затем заполняем эту переменную рядом свойств различных типов: два строковых свойства, числовое свойство и свойство типа Date.
Нам не надо объявлять эти свойства до операции присваивания, они появляются автоматически, в момент присваивания им значений. Это чрезвычайно мощная особенность, дающая нам большую гибкость. Однако за большую гибкость приходится платить.
Предположим, нам требуется изменить значение даты покупки:
ride.purchased = new Date(2005,2,1);Ничего страшного… если мы случайно не сделаем опечатку, например:
ride.purcahsed = new Date(2005,2,1);
Как вы знаете, в JS нет компилятора, который бы предупредил бы вас о сделанной ошибке; новое свойство с именем purcahsed, позже вызовет ряд проблем в работе вашей программы. Частично в решении таких проблем вам может помочь Firebug.
Из данного примера видно, что экземпляр Object, или просто объект – набор свойств, каждое из которых состоит из имени и значения. Имя свойства – это строка, а значение может быть любым объектом JS.
Т.о. основная цель экземпляра Object – служить контейнером для именованных наборов других объектов.
Предположим, мы добавили к нашему объекту ride новое свойство, описывающее владельца транспортного средства. Это свойство – еще один объект JS, который в свою очередь содержит такие свойства, как имя и профессия владельца:
var owner = new Object();
owner.name = ‘Konstantin Volodin’;
owner.occupation = ‘bounty hunter’;
ride.owner = owner;Обращение к вложенным свойствам можно описать так:
var ownerName = ride.owner.name;Здесь нет никаких ограничений на глубину вложенности. Теперь иерархия объектов выглядит следующим образом:

Понятно, что создавать промежуточные переменные (такие как owner) излишне – мы создавали их в этих фрагментах исключительно для наглядности. Далее мы увидим более эффективные и компактные способы объявления объектов и их свойств.
До этого момента мы ссылались на свойства объекта с помощью опрератора «точка», но он является синонимом более общего оператора для выполнения ссылок на свойства.
Что делать, если есть свойство с именем color.scheme? Точка в середине имени портит всё дело. Интерпретатор JS будет пытаться найти scheme как вложенное свойство color. Такая же проблема будет с другими символами, пробельными и специальными. Для таких случаев используется более общий формат обращения к свойствам:
object[propertyNameExpression]propertyNameExpression – выражение JS, которое определяется как строка, формирующая имя свойства, к которому происходит обращение. Например, все три следующие ссылки эквивалентны:
ride.make
ride[‘make’]
ride[‘m’+’a’+’k’+’e’]Также как:
var p = ‘make’;
ride[p];Применение общего оператора ссылки – единственный способ обратиться к свойствам, имена которых не являются допустимыми идентификаторами JS, например:
ride[“a property name that’s rather odd”]Такие имена содержат символы, недопустимые для идентификаторов JS, или являются значениями других переменных.
Построение объектов путем создания новых экземпляров с помощью оператора нью и присваивание значений каждому свойству с помощью отдельных операторов – утомительное занятие. Далее мы рассмотрим более компактные и удобочитаемые способы объявления объектов и их свойств.
Литералы объектов.
Литералами называют представление значения некоторого типа данных. В следующем примере 2 и Пример это литералы, а a2, d и example — переменные:
int a2 = 2;
int d = a2;
string example = "Пример";При создании объекта ride, моделирующего некоторые свойства мотоцикла, мы использовали два оператора new, промежуточную переменную с именем owner и много операторов присваивания. Это утомительно.
Можно использовать более компактную и удобную для визуального восприятия запись
Рассмотрим инструкцию:
var ride = {
make: ‘Yamaha’,
model: ‘V-Star Silverado’,
year: 2005,
purchased: new Date(2005,3,15),
owner: {
name: ‘Konstantin Volodin’,
occupation: ‘bounty hunter’,
}
};В это фрагменте с помощью литерала объекта создаётся тот же самый объект ride, который в предыдущем разделе мы создали с помощью операторов присваивания.
Большинство авторов страниц отдают предпочтение такой форме записи, называемой JSON (JavaScript Object Notation). Структура этой формы записи очень проста – объект обозначается парой фигурных скобок, внутри которых через запятую перечислены свойства. Каждое свойство обозначается путём записи его имени и значения, разделённых символом двоеточия.
Как видно из объявления свойства owner, объявления объектов могут быть вложенными.
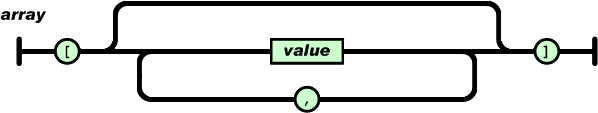
Кстати, точно также в формате JSON можно описывать массивы, поместив список элементов, разделённых запятыми, в квадратные скобки:
var someValues = [2,4,5,8,9,12,14,16,17,23,36];JSON (JavaScript Object Notation) - простой формат обмена данными, удобный для чтения и написания как человеком, так и компьютером. JSON - текстовый формат, полностью независимый от языка реализации, но он использует соглашения, знакомые программистам C-подобных языков, таких как C, C++, C#, Java, JavaScript, Perl, Python и многих других. Эти свойства делают JSON идеальным языком обмена данными.
- Коллекция пар ключ/значение. В разных языках, эта концепция реализована как объект, запись, структура, словарь, хэш, именованный список или ассоциативный массив.
- Упорядоченный список значений. В большинстве языков это реализовано как массив, вектор, список или последовательность.
Это универсальные структуры данных. Почти все современные языки программирования поддерживают их в какой-либо форме. Логично предположить, что формат данных, независимый от языка программирования, должен быть основан на этих структурах.
В нотации JSON это выглядит так:
Объект - неупорядоченный набор пар ключ/значение. Объект начинается с { (открывающей фигурной скобки) и заканчивается } (закрывающей фигурной скобкой). Каждое имя сопровождается : (двоеточием), пары ключ/значение разделяются , (запятой).

Массив - упорядоченная коллекция значений. Массив начинается с [ (открывающей квадратной скобки) и заканчивается ] (закрывающей квадратной скобкой). Значения разделены , (запятой).

Значение может быть строкой в двойных кавычках, числом, true, false, null, объектом или массивом. Эти структуры могут быть вложенными.

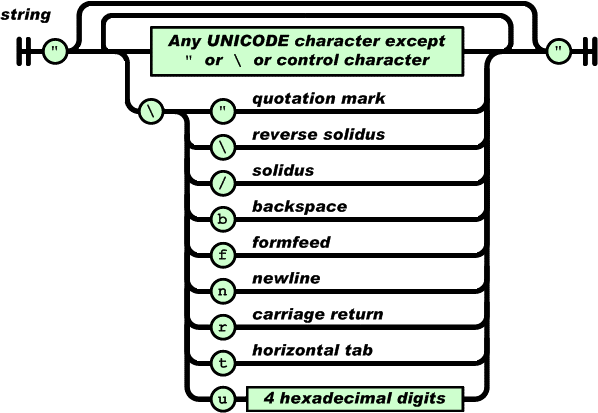
Строка - коллекция нуля или больше символов Unicode, заключенная в двойные кавычки, используя \ (обратную косую черту) в качестве символа экранирования. Символ представляется как односимвольная строка. Похожий синтаксис используется в C и Java.

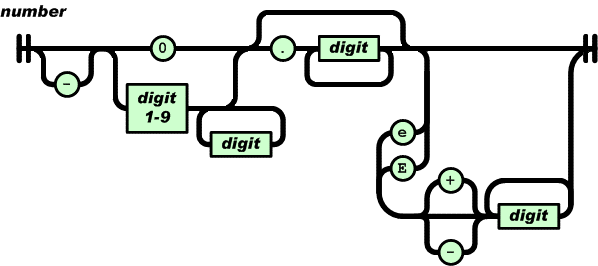
Число представляется так же, как в C или Java, кроме того, что используется только десятичная система счисления.

Пробелы могут использоваться между любыми лексемами.
Вернёмся к нашему объекту ride.
Как было показано в примерах выше, ссылки на объекты часто хранятся в переменных или в свойствах других объектов. Рассмотрим особый случай последнего сценария.
Объекты как свойства объекта window
До этого момента мы видели два способа хранения ссылок на объекты JS – в переменных и в свойствах.
var aVariable = ‘No one can draw a clear line between sane and insane.’;
someObject.aProperty = ‘You move that line as you see fit for yourself.’;В этих двух инструкциях два экземпляра String (созданные с помощью литералов) присваиваются переменной и свойству объекта соответственно, с помощью операторов присваивания.
Однако, действительно ли эти инструкции выполняют разные операции? Как выясняется – нет!
Когда ключевое слово var используется на глобальном уровне, за пределами какой-либо функции, эта удобная для программиста форма записи является всего лишь ссылкой на свойство предопределённого объекта JS window. Любая глобальная ссылка неявно превращается в свойство объекта window.
Это означает, что эквивалентны все следующие инструкции:
var foo = bar;
window.foo = bar;
foo = bar;Независимо от формы записи во всех трёх случаях создается свойство объекта window с именем foo (если оно не существовало), и ему присваивается значение bar. Кроме того, поскольку идентификатор bar никак не квалифицирован, предполагается, что он представляет собой имя свойства объекта window.
Однако это не означает, что глобальная область видимости – это область видимости объекта window, потому что любые неквалифицированные глобальные ссылки подразумевают ссылки на свойства объекта window. Правила области видимости усложнятся, когда мы углубимся в изучение тел функций.
В целом, обзор объекта Object в языке JavaScript завершен. Были рассмотрены следующие важные понятия:
- Объект в JS – это неупорядоченный набор свойств.
- Свойство состоит из имени и значения.
- Можно объявлять объекты посредством литералов объектов.
- Глобальные переменные являются свойствами объекта window.
Функции как обычные объекты
В языке JS функции считаются объектами, подобно объектам любого другого типа, например string, number или Date. Как и другие объекты, функции определяются конструктором JS, в данном случае – Function, и могут:
- присваиваться переменным;
- присваиваться свойствам объектов;
- передаваться в виде параметров;
- возвращаться как результат других функций;
- создаваться с помощью литералов.
Поскольку в некоторых случаях функции рассматриваются как объекты, мы говорим, что функции – это обычные объекты. И несмотря на то, что они обладают не только значением (тело функции), но ещё и именем, функции не отличаются от других объектов JS.
Что есть имя?
Функции в JS не являются именованными сущностями. Как и с другими типами объектов, на функции ссылаются, только когда они присваиваются переменным, свойствам или параметрам.
Рассмотрим объект типа Number. Инструкция
213;
Вполне правильна, но совершенно бесполезна. Экземпляр Number не всегда полезен, если не присваивается свойству или переменной или не связан с именем параметра. Мы просто не сможем обратиться к такому экземпляру. Это же относится и к экземплярам объектов Function.
Вот такой код:
function doSmthWonderful() {
alert(‘does smth Wonderful’);
}Не создаёт функцию с именем doSmthWonderful. Ключевое слово function автоматически создаёт экземпляр Function и присваивает его свойству window, имя которого совпадает с «именем» функции, как показано в следующем примере:
doSmthWonderful = function(){
alert(‘does smth Wonderful’);
}Это аналогично объявлению переменной с литералом Number
aWonderfulNumber = 213;Здесь нет ничего странного, и инструкция присваивания функции глобальной переменной (свойству объекта window) ничем не отличается – литерал функции используется для создания экземпляра Function, а затем присваивается переменной doSmthWonderful так же, как литерал 213 объекта Number был использован для присваивания экземпляра Number переменной aWonderfulNumber.
Литерал функции состоит из ключевого слова function, за которым идёт список параметров, заключённый в круглые скобки, и далее следует тело функции.
Когда мы объявляем глобальную именованную функцию, создаётся экземпляр Function и присваивается свойству объекта window, которое создаётся автоматически, на основе так называемого имени функции. Сам по себе экземпляр Function не имеет имени, как литерал Number или String. Это понятие иллюстрирует рисунок:

Рисунок 5. Экземпляр Function является неименованным объектом, таким же, как значение 213 типа Number или любое другое значение JavaScript.
Он именуется только ссылками, которые созданы для него.
Помните, что, когда в HTML-странице создаётся глобальная переменная, она создаётся как свойство объекта window. Поэтому все следующие инструкции эквивалентны:
function hello(){alert(‘Hi there!’); }
hello = function(){ alert(‘Hi there!’); }
window.hello = function(){ alert(‘Hi there!’); }Хотя это может показаться синтаксическими манипуляциями, очень важно понять, что экземпляры Function являются значениями, которые можно присвоить переменным, свойствам или параметрам, а также экземплярам объектов других типов. И подобно этим объектам других типов безымянные экземпляры нельзя использовать, если они не связаны с переменными, свойствами или параметрами, через которые на них можно сослаться.
Мы рассмотрели примеры присваивания функций переменным и свойствам – а как насчет передачи функции в качестве параметра?
Функции обратного вызова
Глобальные функции хороши, когда программный код следует красивым и упорядоченным синхронным потоком, но характерной чертой HTML-страниц сразу после загрузки является асинхронность. Будь то обработка событий, установка таймеров или выполнение запросов Ajax, программный код веб-страницы по своей природе является асинхронным. И одно из самых распространённых понятий в асинхронном программировании – понятие функции обратного вызова.
Возьмём в качестве примера таймер. Мы можем заставить таймер сработать, например, через 5 секунд, передав соответствующее значение длительности методу window.setTimeout(). Но каким образом этот метод сообщить нам о том, что время таймера истекло, чтобы мы могли выполнить необходимые действия по истечении времени ожидания? Делается это путём вызова функции, котору мы предоставим.
Рассмотрим следующий программный код:
function hello() {alert(‘Hi there!’); }
setTimeout(hello,5000);Мы объявляем функцию с именем hello и устанавливаем таймер на 5 секунд, заданных во втором параметре как 5000 миллисекунд. В первом параметре мы передаём методу SetTimeout() ссылку на функцию. Передача функции в виде параметра ничем не отличается от передачи любого другого значения – точно также мы передали во втором параметре значение Number.
Когда время таймера истечёт, будет вызвана функция hello. Поскольку метод setTimeout() делает обратный вызов функции в нашем собственном программном коде, эту функцию называют функцией обратного вызова.
Однако, создание имени hello не является необходимостью. Если функцию не требуется вызывать где-нибудь в другом месте страницы, нет никакой необходимости создавать свойство hello в объекте window, чтобы на мгновение сохранить экземпляр Function и потом передать его в качестве параметра.
Вот более изящный способ записи этого фрагмента:
setTimeout(function() { alert(‘Hi there!’); },5000);Здесь мы определяем функцию непосредственно в списке параметров в виде литерала, и незачем создавать имя. Это идиома, которая часто будет встречаться в программном коде jQuery, когда нет необходимости присваивать экземпляр функции глобальному свойству.
Мы также можем присваивать экземпляры Function свойствам объектов, и эта возможность действительно представляет интерес.
В объектно-ориентированных языках, основанных на классах, указатель this, как правило, ссылается на экземпляр класса, в пределах которого был объявлен метод. В JS, где функции являются обычными объектами, они не объявляются как часть чего либо. Объект, на который ссылается this, называется контекстом функции и определяется не тем, как функция объявляется, а тем, как она вызывается.
Это означает, что одна и таже функция может иметь различный контекст в зависимости от того, как она вызывается. По умолчанию контекст (this) функции – это объект, свойство которого содержит ссылку для вызова функции. Вернемся к нашему примеру с мотоциклом и изменим создание объекта:
var ride = {
make: ‘Yamaha’,
model: ‘V-Star Silverado’,
year: 2005,
purchased: new Date(2005,3,15),
owner: {
name: ‘Konstantin Volodin’,
occupation: ‘bounty hunter’,
}
whatAmI: function() {
return this.year + ‘ ‘ + this.make + ‘ ‘ + this.model;
}
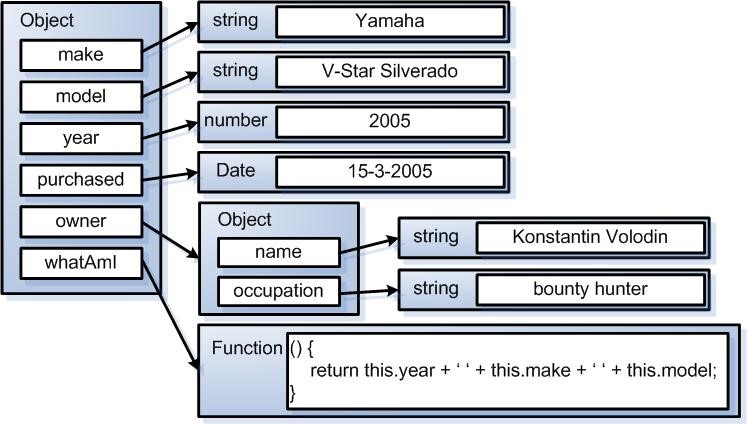
};К первоначальному коду добавилось свойство с именем WhatAmI которое ссылается на экземпляр Function. Новая иерархия объектов показана на рисунке:

Рисунок 6. Эта модель ясно показывает, что функция не является частью объекта Object, она лишь доступна через свойство объекта, которое называется whatAmI
Если функция вызывается через свойство
var bike = ride.whatAmI();то в качестве контекста функции (ссылка this) устанавливается экземпляр объекта, на который указывает ride. В результате в переменную bike записывается строка 2005 Yamaha V-Star Silverado, потому что функция выбирает с помощью this значения свойств объекта, посредством которого она была вызвана.
Тоже справедливо и для глобальных функций. Помните, что глобальные функции являются свойствами объекта window, поэтому контекстом таких функций при их вызове как глобальных функций является объект window.
JS позволяет нам чётко установить, что будет использовано в качестве контекста функции. Мы можем передать в контексте функции всё, что угодно, вызвав функцию с помощью метода call() или apply() экземпляра Function.
Кроме того, будучи обычными объектами, даже функции имеют методы, определяемые конструктором Function.
Метод call() вызывает функцию, передавая в качестве первого параметра объект, который является контекстом функции, а в качестве остальных параметров передаются параметры вызываемой функции – вторым параметром метода call() становится первый аргумент вызываемой функции и т.д. Метод apply() работает аналогично, за исключением того, что вторым параметром он ожидает получить массив объектов, которые становятся аргументами вызываемой функции.
Пришло время для более обстоятельного примера.
<html>
<head>
<title>Function Context Example</title>
<script>
var o1 = {handle:’o1’};
var o2 = {handle:’o2’};
var o3 = {handle:’o3’};
window.handle = ‘window’;
function whoAmI() {
return this.handle;
}
o1.identifyMe = WhoAmI;
alert(whoAmI()); // window
alert(o1.identifyMe()); // o1
alert(whoAmI.call(o2)); // o2
alert(whoAmI.apply(o3)); // o3
</script>
</head>
<body>
</body>
</html>В данном примере мы определяем три простых объекта, у каждого из которых есть свойство handle, позволяющее легко идентифицировать объект по ссылке на него. Мы также добавляем свойство handle в экземпляр объекта window, чтобы его тоже можно было легко идентифицировать.
Затем мы определяем глобальную функцию, которая возвращает значение свойства handle для любого объекта, используемого в качестве контекста функции v, и присваиваем ту же самую функцию свойству identifyMe w объекта o1. Можно сказать, что тем самым был создан метод объекта o1 с именем identifyMe, хотя важно отметить, что функция объявляется независимо от объекта.
Наконец, мы выводим четыре предупреждения, каждый раз вызывая один и тот же экземпляр функции различным способом.
Эта последовательность сообщений иллюстрирует следующее:
- Если функция вызывается как глобальная функция, контекстом функции является экземпляр объекта window x.
- Если функция вызывается как свойство объекта (o1 в данном случае), контекстом функции становится этот объект y. Мы могли бы сказать, что функция действует как метод этого объекта – аналогично ОО языкам. Но это не совсем так.
- Использование метода call() объекта Function приводит к тому, что контекстом функции становится любой объект, полученный методом call() в качестве первого параметра, - в данном случае о2 z. В этом примере функция действует как метод объекта o2 при том, что она никак не связана с объектом о2, даже как свойство.
- Как и в случае с методом call(), при использовании метода apply() контекстом функции становится любой объект, переданный в качесвте первого параметра {. Разница между этими двумя параметрами становится существенной, только когда параметры передаются функции (чего мы не делали для простоты).
Этот пример страницы явно свидетельствует о том, что контекст функции определяется способом вызова и что одна и та же функция может быть вызвана с любым объектом, выступающим в качестве её контекста. Поэтому, скорее всего, будет ошибкой сказать, что функция является методом объекта. Гораздо правильнее сказать так:
Функция f действует как метод объекта о, когда объект о выступает в качестве контекста функции при вызове функции f.
В качестве дополнительной иллюстрации данной концепции рассмотрим результат добавления к нашему примеру следующей инструкции:
alert(o1.identifyMe.call(o3));
Даже при том, что мы ссылаемся на функцию, как на свойство объекта о1, роль контекста функции в этом вызове играет объект о3. Далее подчеркнём ещё раз, что дело не в том, как функция объявляется, а в том, как она вызывается, что и определяет контекст функции. Как мы рассмотрим далее в одной из следующих лекций, при использовании команд и функций jQuery применяются функции обратного вызова, что доказывает важность этой концепции.
Теперь, когда мы понимаем, каким образом функции могут действовать в качесвте методов объектов, перейдём к другой достаточно сложной теме, важной для эффективного использования jQuery, - к замыканиям.
Замыкания
Замыкание (closure) – это экземпляр Function вместе с локальными переменными из его окружения, необходимыми для выполнения.