jQuery — библиотека JavaScript, фокусирующаяся на взаимодействии JavaScript и HTML. Библиотека jQuery помогает легко получать доступ к любому элементу DOM, обращаться к атрибутам и содержимому элементов DOM, манипулировать ими. Также библиотека jQuery предоставляет удобный API для работы с AJAX.
Библиотека jQuery создана и выпущена Джоном Резигом в январе 2006 года. Она распространяет применение CSS-селекторов для согласования с содержимым модели DOM. Помимо прочих функциональных возможностей, она предоставляет средства для манипулирования моделью DOM, обработки Ajax запросов и событий, а также анимации.
В настоящее время эта библиотека является самой распространенной среди всех библиотек JavaScript.
Помимо jQuery существуют и другие библиотеки для JavaScript’а.
Prototype (prototypejs.org). Представляет собой прообраз всех современных библиотек JavaScript. Создана и выпущена Сэмом Стивесоном в 2005 году. Включает в себя функциональные возможности DOM, Ajax и обработки событий, а также различные приемы программирования.
Yahoo UI (developer.yahoo.com/yui). Являясь результатом собственной разработки интегрированной среды в компании Yahoo, предана гласности в феврале 2006 года. Включает в себя функциональные возможности DOM, Ajax, обработки событий и анимации, а также целый ряд предварительно построенных виджетов. (мини приложений типа календаря, сетки, меню гармошки и т.п.)
base2 (code.google.com/p/base2). Создана Дином Эдвардсом и выпущена в марте 2007 года для поддержки функциональных возможностей DOM и обработки событий. Претендует на известность своими попытками реализовать различные спецификации стандарта W3C в универсальном, кросс-браузерном виде.
Все упомянутые выше библиотеки грамотно построены, чтобы всесторонне охватывать те проблемные области, для которых они разработаны.
Но, вернемся к jQuery.
Начнем сразу с интересного, хоть и непрактичного примера. Нам необходимо раскрасить таблицу в таком стиле:

Предполагается, что у нас есть CSS-файл, в котором определен класс «odd». Все, что нам нужно сделать, – это наделить нечетные строки в таблице эти классом. Для начала – решение на чистом Javascript:
var tables = document.getElementsByTagName("table");
for ( var t = 0; t < tables.length; t++ ) {
var rows = tables[t].getElementsByTagName("tr");
for ( var i = 1; i < rows.length; i += 2 )
if ( !/(^|s)odd(s|$)/.test( rows[i].className ) )
rows[i].className += " odd";
}теперь – jQuery:
$("tr:nth-child(odd)").addClass("odd");Как видно из этого примера, библиотека jQuery позволяет находить простые и изящные решения для, казалось бы, сложных задач. Ниже приводится минимальный html-документ, к которому подключена библиотека jQuery:
01 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
02 <html>
03 <head>
04 <meta http-equiv="content-type" content="text/html; charset=windows-1251">
05 <title>Минимальный документ, использующий jQuery</title>
06 <!-- Подключаем библиотеку jQuery версии 1.11.1 -->
07 <script type="text/javascript"
08 src="jquery-1.11.1.js"></script>
09 <script type="text/javascript" >
10 $(
11 function(){
12 alert("Документ полностью загружен");
13 }
14 )
15 </script>
16 </head>
17 <body bgcolor="#cacaff">
18 <h1>Минимальный документ, использующий jQuery</h1>
19 </body >
20 </html>Здесь в строках 7 и 8 осуществляется подключение библиотеки jQuery. В нашем случае она хранится в том же каталоге, что и html-документы. Центральными в скрипте являются строки 10-14, смысл которых состоит в том, чтобы обеспечить вызов безымянной функции (строки 11-13) после полного завершения загрузки и подготовки к работе html-документа. Это стандартный прием работы с библиотекой, т.к. только после завершения загрузки документа все его элементы становятся доступными для обращения к ним из скрипта. В данном случае результатом выполнения скрипта является диалоговое окно alert, приведенное на рис. 1.

Принцип работы jQuery
Основным отличием jQuery от других библиотек является то, что можно применять некие действия не только к отдельному элементу, но и к коллекции в целом. Т.е. достаточно выделить нужную коллекцию элементов и применить к ней требуемые действия.
Ключом к пониманию работы jQuery является функция $(). Эта функция, так или иначе, вызывается всеми методами jQuery. Определение функции $ можно увидеть в листинге 1. Вне зависимости от параметров, переданных в функцию, знак доллара вернет список объектов, над которым уже определены все доступные jQuery-функции. Это позволяет работать с любыми объектами – уже существующими на странице, созданными динамически или полученными через AJAX – так, как будто это одни и те же элементы, уже существующие на странице.
Суть jQuery в том, чтобы отбирать элементы HTML-страниц и выполнять над ними некоторые операции.
С введением CSS в веб-технологии для отделения представления от содержимого понадобился способ, позволяющий ссылаться на группы элементов страницы из внешних таблиц стилей. В результате был разработан метод, основанный на использовании селекторов. Библиотека jQuery использует теже самые селекторы.
Синтаксис отбора группы элементов прост:
$(selector) или jQuery(selector)Функция $() (псевдоним функции jQuery()) возвращает специальный объект JS, который содержит массив элементов DOM, соответствующих указанному селектору. У этого объекта много удобных предопределённых методов, способных воздействовать на группу элементов.
На языке программирования такого рода конструкция называется обёрткой (wrapper), потому что она обёртывает отобранные элементы дополнительной функциональностью. Мы будем использовать термин обёртка jQuery, или обёрнутый набор, ссылаясь на группы элементов, управлять которыми позволяют методы, определённые в jQuery.
Предположим, нам требуется реализовать постепенное исчезновение всех элементов <div>. jQuery позволяет сделать это так:
$("div").fadeOut();Особенностью многих из этих методов состоит в том, что по завершении своих действий они возвращают ту же самую группу элементов, готовую к выполнению другой операции. Предположим, что после исчезновения к элементам нужно добавить класс CSS removed. Записать это можно так:
$("div").fadeOut().addClass(“removed”);
Такую цепочку (chain) команд jQuery можно продолжать до бесконечности. В интернете можно без труда отыскать примеры цепочек jQuery, состоящих из десятков команд.
Несмотря на то, что группа отобранных элементов представлена довольно сложным объектом JS, в случае необходимости мы можем обращаться к ней как к обычному массиву элементов. В итоге следующие две инструкции дают идентичные результаты:
$("#somediv").html("let's add some text!");
$("#somediv")[0].innerHTML = "let's add some text!";Поскольку здесь мы использовали селектор по атрибуту ID, ему будет соответствовать один элемент. В первом случае используется метод библиотеки jQuery – html(), который замещает содержимое элемента DOM некоторой HTML-разметкой. Во втором случае с помощью jQuery извлекается массив элементов, выбирается первый элемент массива с индексом 0 и затем его содержимое замещается с помощью самого обычного метода JS.
Тот же результат можно получить с помощью селектора, который может отобрать несколько элементов:
$("div").html("let's add some text!");или
var elements = $("div");
for (i=0; i<elements.length; i++)
elements[i].innerHTML = "let's add some text!";Библиотека jQuery поддерживает различные типы селекторов.
Вот несколько примеров:
$(“p:even”); - этот селектор отбирает все чётные элементы <p>
$(“tr:nth-child(1)”); - этот селектор отбирает первые строки во всех таблицах.
$(“body > div”); - этот селектор отбирает элементы <div>, являющиеся прямыми потомками элемента <body>.
$(“a[href$=pdf]”); - этот селектор отбирает ссылки на файлы PDF.
$(“body > div:has(a)”); - этот селектор отбирает элементы <div>, которые являются прямыми потомками элемента <body> и содержат ссылки.
Полный перечень селекторов вы найдете по адресу: http://api.jquery.com/category/selectors/
Листинг 1. Определение функции $():
$(html)
$(elems)
$(fn)
$(expr, context)Разберемся с каждым поподробнее.
$(html)
Позволяет создать html-элементы «на лету» из «чистого» HTML. Например, можно создать элемент div, содержащий параграф с текстом «Привет!» и добавить его к элементу с id="body" таким образом:
var my_div = $("<div><p>Привет!</p></div>");
my_div.appendTo("#body");Или еще короче:
$("<div><p>Привет!</p></div>").appendTo("#body");
Элемент до отработки скрипта:
<div id="body"></div>Элемент после отработки скрипта:
<div id="body"><div><p>Привет!</p></div></div>
$(elems)
Позволяет «прицепить» всю функциональность jQuery к уже существующим элементам страницы (а именно, к элементам из объектной модели документа, из DOM). Примеры:
$(document.body).css( "background-color", "black" );
$( myForm.elements ).hide();$(expr[, context])
Это наиболее часто используемая форма функции $. Первый, обязательный, параметр – это выражение, которое позволит jQuery найти элемент на странице. Второй, необязательный, параметр указывает, где искать этот элемент (по умолчанию jQuery будет искать по всей странице).
Найдем все элементы p, находящиеся внутри всех элементов div на странице:
$("div > p");Наш документ:
<p>один</p> <div><p>два</p></div> <p>три</p>Результат:
[<p>два</p>] Найдем все радиокнопки в первой форме на странице:
$("input:radio", document.forms[0]);Еще пример:
вызов метода $("div") возвращает коллекцию всех элементов div документа.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html;
charset=windows-1251">
<title>Приписываем класс divc всем элементам div документа </title>
<!-- Подключаем библиотеку jQuery версии 1.11.1 -->
<script type="text/javascript" src="jquery-1.11.1.js"></script>
<script type="text/javascript" >
$(
function(){
$("div").addClass("divc");
}
)
</script>
<style type="text/css">
.divc {
border: double 3 px navy;
width:100 px;
height:100 px;
background-color:#ffffa0;
text-align:center;
font-size:5em;
font-weight:bolder;
}
</style>
</head>
<body bgcolor="#cacaff">
<h1>Приписываем класс divc всем элементам div документ</h1>
<div>1</div>
<div>2</div>
<div>3</div>
</body>
</html>Здесь мы в теле html-документа определили три элемента div, содержащих только их номера. Выборка коллекции всех элементов div документа осуществляется с помощью вызова $("div"), метод addClass("divc"), применяемый к коллекции, припишет элементам div css-класс divc. Результат этого изображен на рис. 2.

Рис.2. Применение класса divc ко все элементам div документа
Можно модифицировать результат, дополнительно изменив цвет фона и текста элементов div, делается это с помощью вызова метода css()
$("div").addClass("divc").css("backgroundcolor","red").css("color","white");Здесь к элементам div последовательно применяется класс divc, после чего цвет фона меняется на красный, а цвет переднего плана на белый. Такие цепочки вызовов методов обладают высокой выразительностью, лаконичны и широко применяются при работе с библиотекой. Результат дополнительного изменения элементов приведен на рис.3.

Рис.3. Применение класса divc ко все элементам div документа
Здесь для задания значения свойства css использовался вызов одноименного метода с двумя параметрами css("имя_свойства", "значение_свойства").
Если вызвать метод с одним параметром, то он вернет значение свойства, например, результатом вызова
alert("Цвет фона: "+ $("div").css("background-color"));будет диалоговое окно, изображенное на рис.4.

Рис. 4. Чтение значения свойства css коллекции элементов
Таким образом, основной задачей при работе с библиотекой является выделение необходимого набора элементов документа и выполнение с ним необходимых действий.
Средства отбора коллекций элементов в jQuery
В библиотеку встроены чрезвычайно мощные средства отбора элементов. Начнем мы с того, как выбрать единственный уникальный элемент. Для того чтобы выбрать его, необходимо уникально пометить, задав в элементе значение атрибута id. Мы немного изменим предыдущий пример, задав идентификатор последнего элемента div3 и изменив его размеры.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html;
charset=windows-1251">
<title>Выбираем уникальный элемент и меняем его свойства</title>
<!-- Подключаем библиотеку jQuery версии 1.3.2 -->
<script type="text/javascript" src="jquery-1.3.2.js"></script>
<script type="text/javascript" >
$(
function(){
$("div").addClass("divc").css("background-color","red").css("color","white");
$("#div3").css("width", "200px" ).css("height", "200px");
}
)
</script>
<style type="text/css">
.divc {
border: double 3 px navy;
width:100 px;
height:100 px;
background-color:#ffffa0;
text-align:center;
font-size:5em;
font-weight:bolder;
}
</style>
</head>
<body bgcolor="#cacaff">
<h1>Выбираем уникальный элемент и меняем его свойства</h1>
<div>1</div>
<div>2</div>
<div id="div3">3</div>
</body>
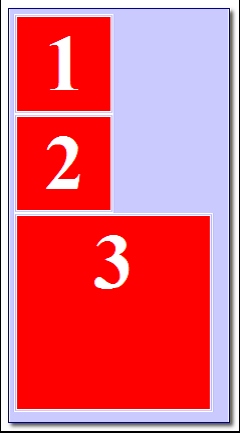
</html>Здесь полужирным выделены две строки, измененные по сравнению с предыдущим примером: мы задали идентификатор для одного из элементов div и дважды применили к нему метод css() для изменения его ширины и высоты. Результатом наших усилий является элемент, изображенный на рис. 5.

Рис. 5. Изменяем ширину и высоту элемента
Теперь добавим в выбранный элемент html-содержимое, которое создается с помощью универсального метода $():
$("<p>Текст в конце</p>").appendTo("#div3");
$("<p>Текст в начале</p>").prependTo("#div3");В качестве параметра мы здесь передаем методу $() html-содержимое, в данном случае абзац, после чего с помощью метода appendTo() добавляем созданные элемент в конец элемента с идентификатором div3, а с помощью метода prependTo() в начало. Результат изображен на рис. 6.

Рис.6. Добавляем динамически созданный элемент в документ
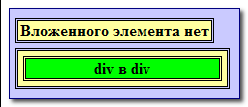
Теперь перейдем к более сложным примерам, отвечая на вопрос, как нам отыскать в документе сложную конструкцию, попробуем изменить свойства не просто элементов div, а только тех, которые вложены в div, т.е. конструкции вида:
<div><div>div в div</div></div>и изменим для него цвет фона. Сделать это можно с помощью конструкции:
$("div>div").css("background-color", "lime");Результатом этого будет изображенное на рис. 7. Для сравнения приведен элемент без вложения.

Рис. 7. Работа с вложенными элементами
Иногда бывает нужно и целесообразно изменить, например, все ссылки на странице, сделав так, чтобы при переходе по гиперссылке содержимое открывалось не в том же, а новом окне. Сделать это можно, добавив в тег <a> атрибут target="_blank".
Описать задачу оказалось труднее, чем ее решить, решение осуществляется в одну строку.
$("a").attr("target","_blank")$("a") отбирает все гиперссылки в документе, а метод attr(), добавляет требуемый атрибут.
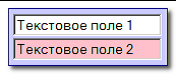
Теперь давайте попробуем добраться до элементов через атрибуты тегов, изменив у всех элементов, доступных только для чтения, фоновый цвет на розовый. Проделаем эти действия на примере двух текстовых полей:
<form method="get" action="#">
<input type="text" value="Текстовое поле 1">
<br><input type="text" value="Текстовое поле 2" readonly="true">
</form>Для перекрашивания необходимо ввести в обработчик завершения загрузки документа строку (выделена серым):
<script type="text/javascript" >
$(
function(){
$("input[readonly]").css("background-color","pink");
}
)
</script>
Результат перекрашивания фона изображен на рис. 8

Рис. 8. Перекрашивание фона в текстовом поле, доступном только для чтения
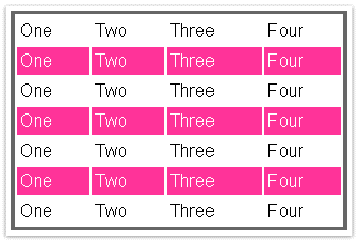
Теперь приведем классический пример перекрашивания строк html-таблицы через одну. Этот пример содержат практически все руководства по библиотеке.
01 <html>
02 <head>
03 <meta http-equiv="content-type" content="text/html;
charset=windows-1251">
04 <title>Разноцветные строки таблицы</title>
05 <!-- Подключаем библиотеку jQuery версии 1.11.1 -->
06 <script type="text/javascript" src="jquery-1.11.1.js"></script>
07 <script type="text/javascript" >
08 $(
09 function(){
10 $("tr:nth-child(odd)").addClass("odd");
11 $("tr:nth-child(even)").addClass("even");
12 $("tr:nth-child(1)").
css("background-color","#0000ff").css("color","white").css("fontweight","
700").css("font-family","sans-serif");
13 }
14 )
15 </script>
16 <style type="text/css">
17 .odd{background-color:#ffffa0;}
18 .even{background-color:#a0ffa0;}
19 </style>
20 </head>
21 <body bgcolor="#cacaff">
22 <h1 align="center">Разноцветные строки таблицы</h1>
23 <table align="center" cellspacing="0" cellpadding="4" border="1">
24 <tr><th colspan="2" > Заголовок таблицы</th></tr> <tr><td>Строка: 2, столбец:1</td><td>Строка: 2, столбец: 2</td></tr>
25 <tr><td>Строка: 3, столбец:1</td><td>Строка: 3,столбец: 2</td></tr>
26 <tr><td>Строка: 4, столбец:1</td><td>Строка: 4,столбец: 2</td></tr>
27 <tr><td>Строка: 5, столбец:1</td><td>Строка: 5,столбец: 2</td></tr>
28 </table>
29 </body >
30 </html>Здесь в строках 24-29 описана html-таблица, содержащая строку заголовка и еще пять строк.
Созданы css-классы для отображения нечетных (odd) и четных (even) строк таблицы (строки исходного текста 16-19).
Выборка строк таблицы осуществляется с помощью селектора tr:nth-child(), что означает n-ый потомок среди элементов tr (Родительским элементом является table). В качестве параметра указывается номер потомка. Мы использовали odd для выделения нечетных строк, even – четных, 1 – для первой строки (см. строки 10-12 листинга). Результат раскрашивания строк таблицы изображен на рис. 9.

Рис.9. Раскрашивание четных и нечетных строк таблицы
Библиотека обладает чрезвычайно мощными средствами для отбора коллекций элементов документа, здесь мы познакомились только с малой их частью.
В библиотеке jQuery реализован механизм поиска элементов, использующий CSS и Xpath. То есть, для нахождения требуемого элемента вы можете воспользоваться как механизмом селекторов CSS, так и запросами по документу в стиле Xpath.
Например, чтобы пометить элементы div в параграфах с классом «highlight» красным цветом, разработчик может составить такую конструкцию:
p.highlight > div
{
color: #F00;
}Вспомните пример с раскраской таблицы. Согласно CSS раскрасить таблицу в зебру можно так:
table tr:nth-child(odd)
{
background-color: magenta;
}
Вспомним тогда еще раз, как мы раскрасили таблицу с помощью jQuery:Вспомните пример с раскраской таблицы. Согласно CSS раскрасить таблицу в зебру можно так:
$("tr:nth-child(odd)").addClass("odd");
Мы использовали селекторы CSS для нахождения нужных нам элементов и манипуляций над ними. Практически все селекторы из CSS 1-3 можно использовать для нахождения элементов на странице.Рассмотрим примеры.
Найдем элемент с id="unique":
$("#unique");
// аналог из CSS:
// #unique {...}
Найдем все элементы A, имеющие класс «external» (то есть все <a class="external">)
$("a.external");
// аналог из CSS:
// a.external {...}Помимо использования селекторов CSS, в jQuery можно использовать XPath.
XPath (XML Path Language) является языком для обращения к частям XML-документа. XHTML, является подмножеством XML, поэтому с помощью XPath можно обращаться к частям HTML-документа. Данное свойство можно использовать в jQuery, так как эта библиотека поддерживает довольно большое подмножество XPath и объединяет его с некоторыми селекторами CSS для создания гибкого механизма поиска элементов на странице.
Например:
Найдем все элементы P, которые содержат ссылку
$("p[a]");Найдем все элементы А, которые содержат атрибут rel, равный "nofollow"
$("//a[@rel='nofollow']");
Найдем все видимые элементы LI внутри элемента UL
$("ul/li:visible"); // XPath + селектор
// или
$("ul > li:visible"); // CSS + селектор
Как видите, если вы знаете, какой элемент необходимо выбрать, jQuery позволит это сделать. Находим необходимую нам радиокнопку и эмулируем нажатие на нее
$("input[@value='1']:radio").click();
// Находим необходимую нам опцию в списке и выбираем ее
// (устанавливаем значение атрибута selected равным "selected"):
$("option[@value='1']").attr("selected", "selected");Методы для манипуляции элементами документа и их свойствами
jQuery предлагает разработчику большое количество методов для манипуляции элементами документа и их свойствами. Кратко рассмотрим некоторые из этих методов, а также некоторые особенности работы с ними.
|
append(content)/prepend(content) |
Добавить переданный элемент или выражение в конец/в начало выбранного элемента. |
|
appendTo(expr)/prependTo(expr) |
Добавить выбранный элемент в конец/в начало переданного элемента. |
|
attr(name) |
Получить значение атрибута. |
|
attr(params) |
Установить значение атрибутов. Атрибуты передаются в виде {ключ1:значение1[, ключ2:значение2[, …]]} |
|
attr(name, value) |
Установить значение одного атрибута. |
|
css(name)/css(params)/css(name, value) |
Получить/установить значение отдельных параметров CSS. Аналогично функции attr(). |
|
text()/text(val) |
Получить/задать текст элемента. В случае ввода текста специальные символы HTML заменяются символьными примитивами (entities, например, знак ">" будет заменен >). |
|
empty() |
Удалить все подэлементы текущего элемента. |
Примеры.
В следующих примерах мы будем работать со следующим HTML-кодом:
<div id="my-div">
<a href="http://google.com/" id="my-link">Ссылка</a>
</div>Пример.
$("#my-div").html(); // Вернет <a href="#" id="my-link">Ссылка</a>
Пример.
$("#my-link").attr("href"); // Вернет http://google.com/Пример.
$("#my-div").append("<strong>Полужирный текст</strong>");
// или
$("<strong>Полужирный текст</strong>").appendTo($("#my-div"));
HTML станет таким:
<div id="my-div">
<a href="http://google.com/" id="my-link">Ссылка</a>
<strong>Полужирный текст</strong>
</div>Пример.
$("#my-div").empty();HTML станет таким:
<div id="#my-div"></div>Пример.
$("#my-div").text("<a>Якорь</a>");
HTML станет таким:
<div id="#my-div"><a>Якорь</a>"</div>
Пример.
$("#my-div").css(
{
backgroundColor: "#F00",
color: "#00F"
}
);
HTML станет таким:
<div id="my-div" style="background-color: #F00; color: #00F">
<a>Якорь</a>;
</div>
В последнем примере обратите внимание, что для сложносоставных свойств CSS вроде background-color, font-weight и прочих используются их эквиваленты из Javascript (backgroundColor, fontWeight и т.п.).
Обработка событий
Принцип обработки событий в библиотеке прост: для отобранных элементов вызывается метод, связывающий с событием функцию, вызываемую при возбуждении события. Например, для обработки нажатия кнопки с идентификатором clickMe достаточно определить следующий обработчик:
<script type="text/javascript" >
$(
function(){
$("#clickMe").click( function()
{
alert("Нажали!")
}
);
}
)
</script>Здесь click() – обработчик события нажатия кнопки.
При всей своей простоте такой подход позволяет легко и просто управлять элементами документа. Ниже приведем пример, позволяющий щелчками мыши на гиперссылках перемешать элемент div с идентификатором el и изменять его размеры. Сам элемент описан следующим образом:
<style type="text/css">
#el{
width:40px; height:40px; background-color:yellow;
border:solid thin red;
position:absolute; left:200 px; top:400px;
}
</style>
<div id="el" >
</div>Отметим, что элемент позиционирован абсолютно, для него заданы цвет фона, размеры, положение и рамка.
Для изменения положения и размеров элемента используется функция change()
01 function change(prop, incr)
02 {
03 var val = $("#el").css(prop);
04 val = parseInt(val);
05 val +=incr;
06 $("#el").css(prop,val+ " px");
07 }Функции предаются два параметра: prop – имя изменяемого свойства и incr – приращение значение изменяемого свойства. Сложность состоит в том, что положение и положение и размеры элемента кодируются с единицами изменения, например, 200 px и поэтому представляют собой строки. В строке 3 в переменную val записывается значение свойства, оно, как говорилось выше, представляет собой строковое значение и имеет размерность. В строке 4 с помощью функции parseInt() строка преобразуется в число, после чего это число изменяется на значение приращения (строка 5). Наконец, в строке шесть, задается новое значение свойства. Заметьте, мы дописали его размерность.
Гиперссылки для изменения свойств элемента сверстаны в таблицу:
<table>
<tr>
<td><a id="right" href="#">Вправо 20</a></td>
<td><a id="left" href="#">Влево 20</a></td>
</tr>
<tr>
<td><a id="up" href="#">Вверх 20</a></td>
<td><a id="down" href="#">Вниз 20</a></td>
</tr>
<tr>
<td><a id="plus" href="#">Увеличить</a></td>
<td><a id="minus" href="#">Уменьшить</a></td>
</tr>
</table>Они необходимы для перемещения элемента вправо, влево, вверх, вниз на 20 пикселей, а также увеличения ширину и высоты на то же значение.
Обработка щелчков мыши на гиперссылках осуществляется безымянной функцией
$(
function(){
$("#right").click( function()
{change("left", 20); }
);
$("#left").click( function()
{ change("left", -20);}
);
$("#up").click( function()
{ change("top", -20);}
);
$("#down").click( function()
{ change("top", 20);}
);
$("#plus").click( function()
{ change("width", 20); change("height", 20);}
);
$("#minus").click( function()
{change("width", -20); change("height", -20);}
);
}
)Как и ранее здесь описаны обработчики события щелчков мыши на гиперссылках, в которых с помощью вызова функции change() осуществляются манипуляции над элементом документа.
Приведем еще один пример, легко позволяющий управлять видимостью элементов. Видимость задается свойством css display. Если задать display:none, то элемент становится невидимым, если display:inline, то элемент отображается в потоке вывода, display:block – для отображения создается контейнер и он отображается так, как если бы оказался внутри элемента div.
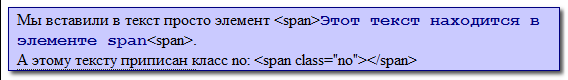
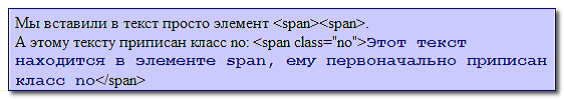
Создадим следующий фрагмент html:
<p> Мы вставили в текст просто элемент <span>
<span>Этот текст находится в элементе span</span><span>.
<br>А этому тексту приписан класс no: <span class="no">
<span class="no">Этот текст находится в элементе span, ему первоначально приписан клаcc no</span></span>
</p>
Используемая в примере разметка css имеет вид:
<style type="text/css">
span {font-weight:700; color:navy; font-family:monospace; display:inline;}
.no{display:none};
</style>Заметим, что второй элемент span не отображается, т.к. значением свойства display для

Управление видимостью осуществляется с помощью метода toggleClass(имя_класса), который переключает приписывание элементу класса с именем имя_класса.
Скрипт, осуществляющий переключение имеет вид:
<script type="text/javascript" >
$(
function(){
$("#toggle").click( function()
{
$("span").toggleClass("no");
}
);
}
)Для переключения стиля создана гиперссылка
<br><a href="#" id="toggle">Нажми и переключи класс</a>Результат переключения изображен ниже:

С помощью данного приема легко осуществлять управление элементами, которые необходимо открыть/закрыть, например, оглавления сайтов.
Анимация
Animate
Ключевой функцией, на которой базируются все остальные, является функция animate:
animate(params, speed, easing, callback); params – свойства, которые участвуют в анимации в виде пар {ключ: значение}. Например: {height: "show"} или {opacity: 50, width: 100, height: 200}.Здесь:
- speed – скорость в миллисекундах.
- easing – замедлениие анимации (замедляется ли к концу, "easein", или, наоборот, ускоряется, "easeout". Дополнительные типы доступны в модулях расширения).
- callback – функция, которая будет вызвана после завершения анимации.
Пример.
Пусть у нас есть элемент div с каким-нибудь текстом. Мы хотим скрыть этот текст, заменить новым, и показать обновленный текст.
$("#mydiv")
.animate({height: "hide"}, 300)
.text("Новый текст")
.animate({height: "show"}, 300);|
ПРИМЕЧАНИЕ Метод animate манипулирует только теми атрибутами, для которых можно выставить числовое значение (такие как height, weight, opacity, top и т.п.). |
Эффекты
Метод animate является основой большинства, если не всех, эффектов jQuery и плагинов. Например, jQuery предлагает следующие методы для показа и скрытия элементов:
- show([speed[, callback]]) – показать элемент;
- hide([speed[, callback]]) – скрыть элемент;
- fadeIn(speed[, callback]) – показать элемент путем изменения его прозрачности;
- fadeOut(speed[, callback]) – скрыть элемент путем изменения его прозрачности;
- slideDown(speed, callback) – показать элемент, спустив его сверху;
- slideUp(speed, callback) – показать элемент, подняв его снизу;
где speed – скорость в миллисекундах или одно из "slow" (600 миллисекунд) или "fast" (200 миллисекунд);
callback – функция, которая будет вызвана после выполнения анимации.
Рассмотрим, например, реализацию функции show:
show: function(speed,callback){
// находим в переданной нам коллекции скрытые элементы (см. врезку)
var hidden = this.filter(":hidden");
// если нам передана скорость, то вызываем метод animate
if(speed)
{
hidden.animate(
{
height: "show",
width: "show",
opacity: "show"
},
speed,
callback
)
}
else
{
// иначе просто проходим по коллекции элементов и показываем их,
// меняя стиль display с none на block
hidden.each(
function()
{
this.style.display = this.oldblock ? this.oldblock : "";
if ( jQuery.css(this,"display") == "none" )
this.style.display = "block";
}
);
}
return this;
}
Необходимо также заметить, что все эффекты библиотеки jQuery применяются к элементам не сразу, а по очереди. То есть, предположим, что мы написали такой код:
for(i = 0; i < 10; i++)
{
$("#my-div").animate({height: "show"}, 300);
$("#my-div").animate({height: "hide"}, 300);
}
jQuery04_animate.htmlВ результате мы получим не беспорядочное моргание, пока двадцать эффектов борются за право показать/скрыть элемент «my-div», а плавный показ, потом сокрытие, потом снова показ – и так 20 раз. Обратите внимание, что очередь эффектов составляется поэлементно. То есть эффекты, примененные к разным элементам одновременно, будут выполняться одновременно.
jQuery04_animate_2.html
В библиотеку встроены средства анимации, с некоторыми из них мы познакомимся в этом разделе. Для этого создадим пять одинаковых элементов, которые поместим в таблицу
<table align="center" cellpadding="2">
<tr>
<td><div id="a1"></div></td>
<td><div id="a2"></div></td>
<td><div id="a3"></div></td>
<td><div id="a4"></div></td>
<td><div id="a5"></div></td>
</tr>
<tr align="center">
<td colspan="5"><a id="anim" href="#">Запустить</a></td>
</tr>
</table>Ниже элементов разместим гиперссылку с идентификатором anim, щелчок на которой будет управлять анимацией. Естественно, зададим раскраску элементов с помощью css:
<style type="text/css">
div{
width:80px; height:80px; background-color:yellow;
border:solid thin red;
}
</style>Сама анимация запускается по щелчку на гиперссылке с надписью «Запустить».
01 <script type="text/javascript" >
01 $(
03 function(){
04 $("#anim").click( function()
05 {
06 $("#a1").slideUp("slow").slideDown("slow");
07 $("#a2").fadeTo('slow',0.1).fadeTo('slow',1.0);
08 $("#a3").fadeOut('slow').fadeIn('slow');
09 $("#a4").animate({opacity: "0.1", height: "+=50", width: "+=50"}, "slow").
10 animate({opacity: "1.0", height: "-=50", width: "-=50"}, "slow");
11 $("#a5").animate({opacity: "0.1", height: "-=50", width: "-=50"}, "slow").
12 animate({opacity: "1.0", height: "+=50", width: "+=50"}, "slow")
13 }
14 );
15 }
16 )
17 </script>Здесь используются различные примеры открытия/закрытия элемента, slideUp()/slideDown(), исчезновения/появляения документа (метод fadeTo()). Этому методу первым параметром передается длительность анимационного эффекта, а вторым – конечная величина непрозрачности.
Более общему методу animate() передается объект, в котором можно конечные задавать css-свойства элемента, включая непрозрачность, размеры. Вторым параметром является длительность эффекта.
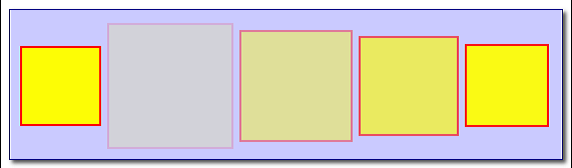
Можно также анимировать наезд мыши на элемент документа, используя для этого метод hover() (ранее мы использовали метод click()).Это позволяет последовательно запускать анимацию, перемещая курсор на элементами. Как и ранее используем пять элементов div. Но в данном случае немного переопределим скрипт, отвечающий за анимацию.
01 <script type="text/javascript" >
02 $(
03 function(){
04 $("div").hover( function()
05 {
06 $(this).animate({opacity: "0.1", height: "+=50",
07 width: "+=50"}, "slow").
08 animate({opacity: "1.0", height: "-=50",
09 width: "-=50"}, "slow")
10 }
11 );
12 }
13 )
14</script>
Рис. 10. Изменение размеров и прозрачности элементов документа при наезде курсора мыши
Данный скрипт при наезде мыши на элемент запускает увеличение размеров элемента с одновременным уменьшением непрозрачности до 0.1, после чего элемент восстанавливает свои размеры и непрозрачность. Если провести курсором мыши над элементами, метод hover() запустится в разное время, порождая интересный эффект (рис. 10). Обратите внимание на то, каким образом применяется анимация к объекту (см. строку 6 листинга) – методу $() передается this. Это обеспечивает корректное применение анимации при прохождении курсора мыши над различными элементами.