


|
A simple link usually appears as underlined and coloured text. The default colour for a link is blue in most browsers, but you can set your own colour (see Basic HTML). A simple mouse click on such a link will bring you to that document. A link to a different document would look like this:
<A HREF=http://www.weijers.net/index.shtml>Jan's Homepage</A>
The text "Jan's Homepage" would appear blue and underlined in a document using default colours. Because I use different colours in this guide the link probably -but not necessarily- appears black. The user could click on it to get to the table of contents of this HTML guide.
Normally, if the reader clicks on a link, the original document will disappear and the new one will be shown in the same window. It is also possible to open a link in a new window:
<A HREF=../index.shtml TARGET=_blank>Jan's Homepage</A>
If you click the link above, my homepage will be opened in a new window. In some cases this can be very useful but you have to realise that for the user it can be rather irritating if you open up too many windows.
A link can also be around an image, it does not have to be around a text:
<A HREF=http://www.apple.com/><IMG SRC=apple.gif BORDER=0 ALT="An Apple"></A>
<A HREF=http://www.apple.com/><IMG SRC=apple.gif ALT="An Apple"></A>
Both images link to the web server of Apple computers. Note how the one on the left has a BORDER attribute with a value of zero. This means that there is no line drawn around it to indicate that the image is a link. This may look nicer, but might confuse the reader. Apart from that, links from pictures are completely identical to links from text.
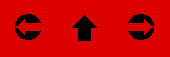
An image map is a picture where clicking on different parts, leads to different documents. What is explained here is a so-called client-side image map. The other way to handle an image map is through a CGI script. The advantage of client side is that it eliminates the extra step of contacting the server and running the CGI script. A client side map can link directly to other documents. This is how is works:
<MAP NAME=arrows>
<AREA SHAPE=circle COORDS=28,28,15 HREF=lists.html ALT=Lists>
<AREA SHAPE=rect COORDS=70,15,100,45 HREF=index.html ALT=index>
<AREA SHAPE=poly COORDS=141,8,161,28,141,48,121,28 HREF=tables.html ALT=Tables>
<AREA SHAPE=rect COORDS=0,0,170,57 NOHREF ALT=nothing>
</MAP>
<IMG SRC=imagemap.gif BORDER=0 WIDTH=170 HEIGHT=57 USEMAP=#arrows ALT="The Imagemap">

The information between the <MAP> and </MAP> tags defines the areas in the map and the documents they link to. All coordinates are measured from the top left in the form X,Y. X is zero on the left and increases going right. Y is zero at the top and increases going down.
There are 3 ways to define areas, through the SHAPE attribute. The first one is a circle. The COORDS attribute has 3 values. The first two are the (X,Y) coordinates of the centre of the circle. The third value is the radius of the circle.
The second way to define an area is a rectangle ("rect"). The COORDS attribute has 4 values, two coordinates, the top left and bottom right corners of the rectangle.
The third way to define an area is a polygon. The COORDS attribute can be any number (minimum 3) of coordinates.
The ALT attribute is obligatory under HTML 4.
As you can see, there are three areas defined here, which cover the 3 arrows. The 4th area that is defined covers the whole map and has a NOHREF attribute. This means that a click anywhere outside the first 3 areas will not lead anywhere. It is not strictly necessary to define this, as NOHREF is the default anyway. If an area is covered by more than one <AREA> tag -as is the case here- the one that is listed first is used. This you can use in the following way:
<MAP NAME=squares>
<AREA SHAPE=rect COORDS=37,37,53,53 NOHREF ALT=nothing>
<AREA SHAPE=rect COORDS=20,20,70,70 HREF=index.html ALT="Guide Index">
<AREA SHAPE=rect COORDS=3,3,87,87 HREF="../index.shtml ALT=Homepage">
</MAP>
<IMG SRC=imagemap2.gif BORDER=0 USEMAP=#squares ALT="The Imagemap">

The result is that the centre of the above picture does not lead anywhere, the yellow band around that leads to the index of this guide and the red band around that leads to my homepage.
To get links and images you can use absolute and relative links. For example, to link from this document to a page with Macintosh links elsewhere on this server there are two possibilities:
<A HREF=http://www.weijers.net/great/macintosh.html>Mac stuff</A>
<A HREF=../great/macintosh.html>Mac stuff</A>
The first link is an absolute one. It tells machine name, directory and file name. The second is relative. It says: go up one level (../), go into the directory called "great" and get the file.
Obviously, you can only use relative links for documents that are on the same site. For documents that are on a different machine you need to include the machine name.
The advantage of using relative links is that they continue to work even if, for example, the two files are moved to a different machine. Also, it is easier to test the files offline on your own machine if you use relative links
If you have included a BASE element in the header of your document (see chapter on basic html) relative links will be interpreted using that element.
With the ACCESSKEY attribute you can connect a key to a link. Take a look at this example:
<A HREF=index.html ACCESSKEY=i>To The Index</A>
Now, if you hit the "i" key you will be taken back to the index of this guide. If, that is, you can find a browser that supports this attribute. Even though it is part of the HTML 4 specification, I have only been able to find one browser that support this, iCab from Germany. iCab even puts an uppercase "i" with the link to indicate the use of the ACCESSKEY attribute.
A link can also be within a document. This you would use to allow the user to go from the table of contents directly ot the different chapters. At the beginning of the sections you want to link to there should be another anchor to show the browser where to go:
<A NAME=within></A>
<A NAME=direct></A>
etc.
This tag you should always leave empty, do not enclose anything in the two parts as this confuses some browsers. the links to jump to these sections look like this:
<A HREF=#absolute>Absolute And Relative Links</A>
<A HREF=#direct>Linking directly to a section of a document</A>
etc.
Absolute And Relative Links
Linking Directly To A Section Of A Document
The two examples above here link to the previous section and the next section of this chapter of the HTML guide. You can try them out.
Alternatively you can use the ID attribute to link directly to a section within a document. for example, the next paragraph has been given an ID in the following way:
<P ID=nextparagraph>It is also ..... use this:
The ID attribute can be used with practically any tag, including the A tag. You can then make a link to the paragraph in the following way:
<A HREF=#nextparagraph>To The Next Paragraph</A>
At the time of writing this, most browsers do not support linking to ID attributes so you may be better using the A tag with a NAME attribute as explained above.
It is also possible to combine the two possibilities. For example, to link directly to the section about coloring text in the chapter about colors and backgrounds, use this:
<A HREF=http://www.weijers.net/guide/body.html#colour>Jan about coloring text</A>
In this example you can clearly see the combination of the two techniques described above.
The World Wide Web also allows you to link to e-mail addresses. Clicking on such a link will bring up a form in which the user can type a message. Such a link looks like this:
<A HREF=mailto:[email protected]>Mail Me</A>
You easily can see the similarity between this link and the ones above that link to a Web site. The only difference is the protocol which is "mailto" rather than "http". If you click the link your browser will open in a window in which you can type an e-mail message for me. Linking to more than one e-mail address is easy:
<A HREF=mailto:[email protected],[email protected]>Mail Me Twice</A>
As you can see, the e-mail addresses are seperated by commas. Clicking the link results in one e-mail message that is addressed to multiple addresses. You can even set the subject and the body of the message:
<A HREF="mailto:[email protected]?subject=HTML Guide&body=I love your guide">Compliment Me</A>
Admittedly, your HTML editor will probably report that this link is wrong and needs to be encoded but it still works fine with any browser and email software I have tried.
In the same way it is possible to link to all many other types of servers on the Internet. The tags look very similar, but the protocol is different every time. Take a look at these examples:
<A HREF=gopher://gopher.imf.org/>International Monetary Fund</A>
<A HREF=ftp://ftp.demon.co.uk/pub/>Demon FTP Server</A>
<A HREF=news:btinternet.support>BTinternet support</A>
International Monetary Fund
Demon FTP Server
BTinternet support
As you can see, they both look the same to the user (as do links to e-mail and WWW documents) even though they access very different servers with very different protocols.
|
In A tags you can use a TITLE attribute. The TITLE is used to give extra information about a link. Depending on the browser you are using and the operating system of your computer the titles may be shown as help balloons or as tooltips. Here are two examples:
<A HREF=index.html TITLE="The Index to this guide to HTML">Jan's Guide to HTML</A>
<A HREF=mailto:[email protected] TITLE="Mail Directly To President Bill Clinton">Mail Clinton</A>
Jan's Guide to HTML
Mail Clinton
Since not all browsers support the title attribute you should be careful not to use it as the only means of conveying essential information.
|